Vue To Do List
A simple to do list app written in Vue.js
Explore the docs »
View Demo
·
Report Bug
·
Github Pages
·
Request Feature
Table of Contents
About The Project
This is a simple to do list written with Vue.js
Built With
Getting Started
To run the project do the following steps
Prerequisites
To run this project you need to have npm installed.
- npm
npm install npm@latest -g
Installation
- Clone the repo
git clone https://github.com/mies47/vue-to-do-list.git - Install NPM packages
npm install - Run project localy
npm run serve
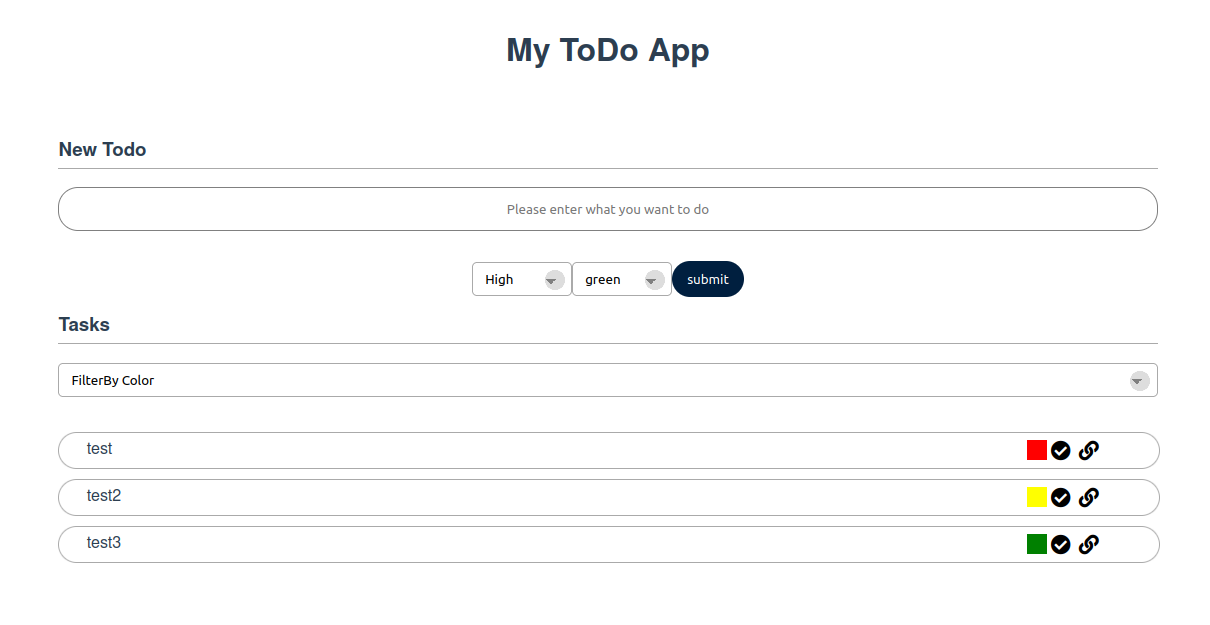
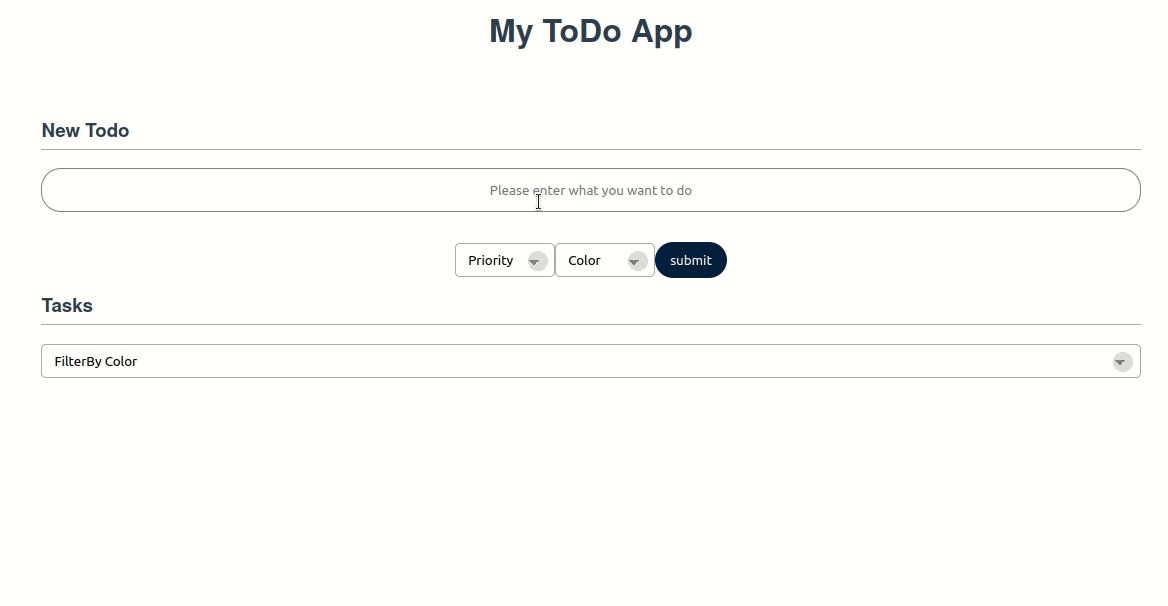
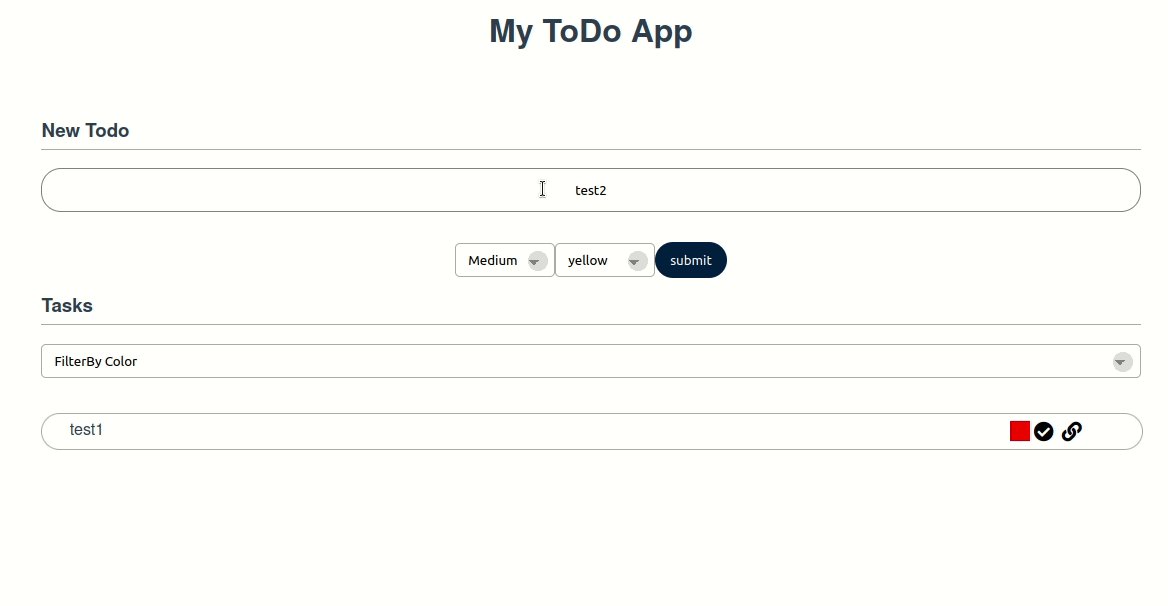
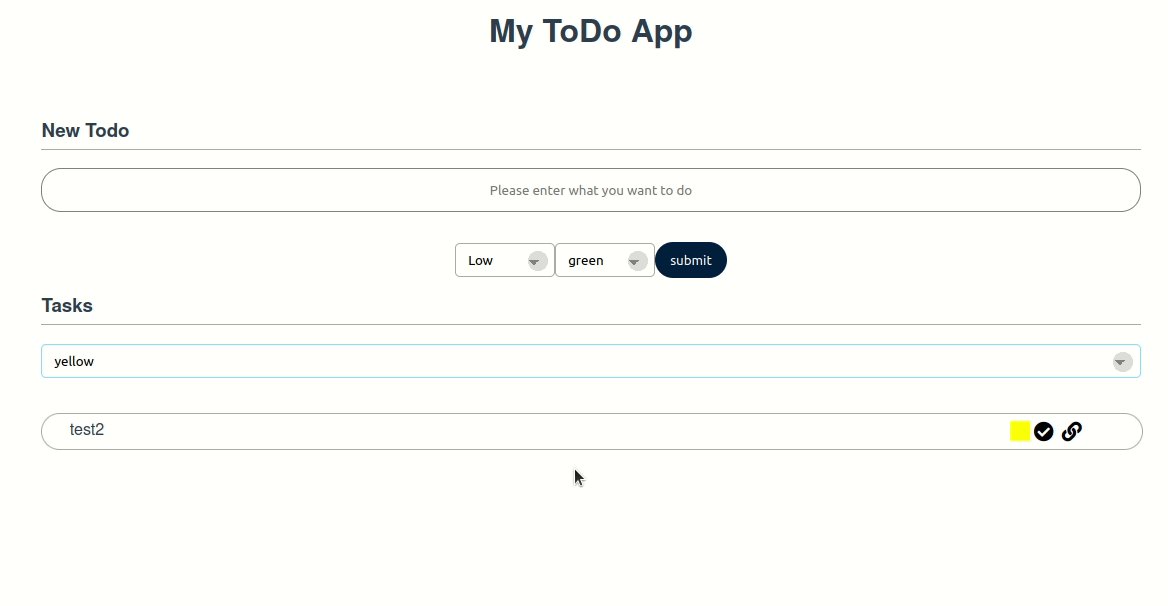
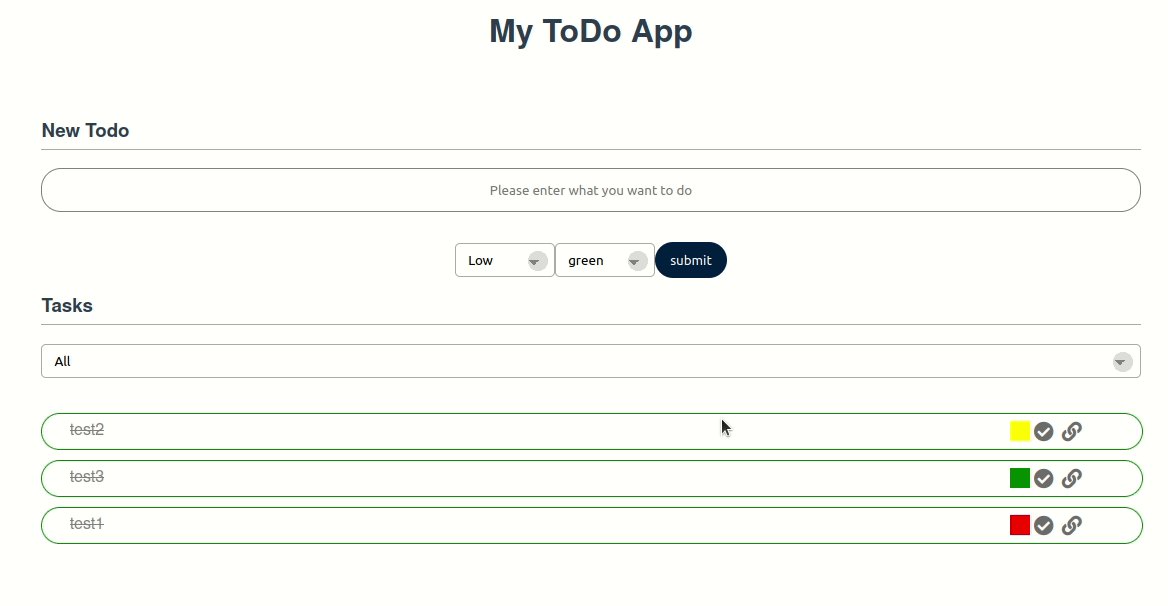
Usage
You could use this app to organize, prioritize and filter your tasks.
Below is a demo of usage:

Roadmap
- Add task with color and priority
- Pin tasks
- Filter tasks
- Complete tasks
See the open issues for a full list of proposed features (and known issues).
Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.
Contact
Milad Esrafilian - esrafiliyanm@gmail.com
Project Link: https://github.com/mies47/vue-to-do-list